Search for answers or browse our knowledge base.
How to add CAPTCHA to WooCommerce forms
CAPTCHA 4WP supports WooCommerce straight out of the box. There is no need to add codes manually or customize anything – all you need to do is check a few boxes, and you can be on your way to a safer WooCommerce store.
When using CAPTCHA 4WP, you can add CAPTCHA checks from Google reCAPTCHA, Cloudflare Turnstile, and hCAPTCHA to any WooCommerce form.
CAPTCHA 4WP provides several WooCommerce placement options, giving you complete control over where CAPTCHA is displayed.
To get started, navigate to CAPTCHA 4 WP > Settings & Placements

Adding CAPTCHA to WooCommerce Checkout
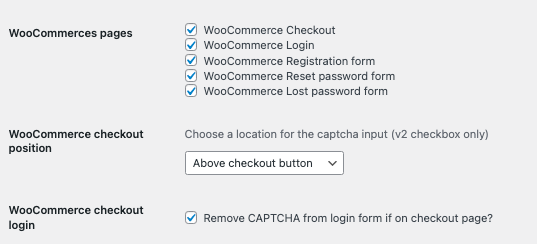
To add CAPTCHA to WooCommerce checkout, select the WooCommerce Checkout option. This will add CAPTCHA to your WooCommerece checkout. Next, we will look at other available customization options that give you control over the behavior of CAPTCHA.
WooCommerce checkout position – Change the position of the CAPTCHA check on the checkout page. Available positions include:
- Below checkout
- Above checkout button
- Above payment selection
WooCommerce checkout login – Select this option to remove CAPTCHA from the login form when this is embedded in the checkout form.
Adding CAPTCHA to WooCommerce login and other forms
CAPTCHA can also be added to WooCommerce login and a number of other forms. All available options are listed below:
- WooCommerce Checkout – Adds a CAPTCHA to the checkout page. Refer to the above section for more specific details about this feature.
- WooCommerce Login – Adds a CAPTCHA to the login page
- WooCommerce Registration form – Adds a CAPTCHA to the registration page
- WooCommerce Reset password form – Adds a CAPTCHA to the reset password page
- WooCommerce Lost password form – Adds a CAPTCHA to the lost password page
